Breadcrumb là gì
Để trả lời cho câu hỏi breadcrumb là gì bạn có thể tham khảo khái niệm của thuật ngữ ngay sau đây. Breadcrumbs trong website chính là một dạng thẻ điều hướng tập hợp nhiều liên kết phân cấp. Hay nói cách khác breadcrumb là một yếu tố kiểm soát đồ họa thường được sử dụng như một trợ thủ giúp điều hướng trong giao diện người dùng và trên các trang web.

Breadcrumb chính là phần mềm được tính hợp trong website giúp người truy cập có thể xác định được vị trí của mình trên web
Tính năng này cho phép người dùng theo dõi và duy trì nhận thức về vị trí của họ trong các chương trình, tài liệu hoặc trang web. Bên cạnh đó nó còn hỗ trợ người xem có thể biết được mình đang ở vị trí nào trên website.
Breadcrumbs trong website thường được đặt các vị trí đầu trang web. Đối với một website có cấu trúc phức tạp mà lại không có tính năng này thì người dùng dễ rơi vào tình trạng bị rối khi tìm kiếm và định vị các mục trong website .
Vai trò của Breadcrumbs đối với website
Sau khi đã tìm hiểu về khái niệm breadcrumb là gì và sơ qua một chút về vai trò của tính năng này trong website. Bạn có thể tìm hiểu chi tiết hơn về vai trò và lợi ích của nó đến với người dùng. Breadcrumbs đóng vai trò như một bản chỉ đường nhỏ, nhắc nhở người dùng họ đang ở vị trí nào trên website. Để từ đó người truy cập vào web để họ quay trở lại hoặc di chuyển qua các trang khác nhau mà mình vừa đọc.

Breadcrumb mang đến sự tiện ích và tiết kiệm được thời gian cho người sử dụng website
Breadcrumbs trong website còn hỗ trợ người dùng tìm kiếm và truy cập những thông tin họ cần trong website với thao tác đơn giản, giảm số lần kích chuột. Đồng thời còn làm giảm các thao tác khác để quay trở lại các trang mà họ đã xem trước đó, giúp tiết kiệm được thời gian. Nếu một website có tính năng này, thay vì sử dụng nút “Back” trên trình duyệt web để tìm kiếm nội dung. Người dùng có thể sử dụng breadcrumb để di chuyển giữa các trang nội dung.
Các yếu tố quan trọng mà Breadcrumbs ảnh hưởng đến website chính là giảm Bounce Rate và Exit Racing. Đối với các lập trình viên và người làm SEO, breadcrumbs hỗ trợ khá tốt cho quá trình khởi tạo và vận hành một website chuyên nghiệp. Quá trình tạo nên các con đường chi tiết dẫn đến trang như thế này cũng góp phần tạo độ tin cậy và đánh giá cao hơn cho website trên các công cụ tìm kiếm.
Cụ thể là breadcrumbs giúp Google đánh giá chính xác các chỉ số PR, PA và keyword relation trên trang web của bạn. Bên cạnh đó tính năng này còn giúp các công cụ tìm kiếm đánh giá được tổng thể cấu trúc của website.
Cách tạo breadcrumb trong tiện lợi nhất cho người dùng
Sau khi đã tìm hiểu về breadcrumb là gì và những lợi ích của nó đối với website và người sử dụng. Bạn có thể tham khảo cách đặt vị trí của breadcrumb trong thực tế. Để khi truy cập vào website người dùng sẽ nhanh chóng tìm được các vị trí mình cần cũng như xác định được trang hiện tại mình đang truy cập.
Breadcrumb chính là hệ thống navigation phụ và không thể thay thế main navigation hay top menu. Đối với website cũ của video sharing website mefeedia. Thường mắc phải sai lầm sử dụng breadcrumb là navigation duy nhất trong các trang video chi tiết.

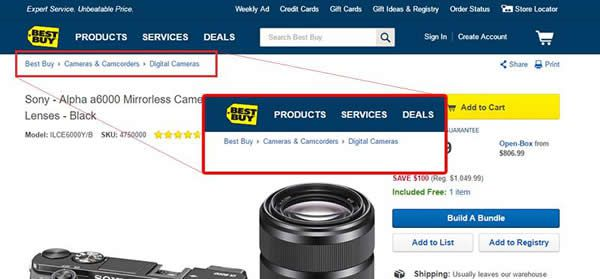
Đặt breadcrumb ở vị trí phía dưới banner chính sẽ giúp cho người sử dụng dễ dàng nhìn thấy được
Người truy cập muốn vào các phần khác của site ngoài các link trên breadcrumb cần back lại trang video category trước khi đi tiếp, như vậy vừa mất thời gian vừa bất tiện.
Tiêu chuẩn tạo breadcrumb chính là nó sẽ thường xuất hiện phía trên nửa đầu của trang, ngay dưới top navigation bar. Hoặc hiển thị ở ngay trên trên page title. Tính năng này sẽ giảm cấp theo thứ bậc, chẳng hạn bắt đầu từ trang chủ và đi theo từng cấp từ cao nhất đến thấp nhất theo từng bước. Với vị trí đặt này breadcrumb sẽ dễ dàng được người dùng nhận ra và quan sát kỹ hơn.
Bài viết trên đây của chúng tôi đã cung cấp đến bạn các thông tin để có được lời giải đáp cho breadcrumb là gì. Bên cạnh đó bạn đọc cũng đã hiểu được vai trò và những lợi ích của tính năng này đối với website và người truy cập. Để người dùng có thể nhìn thấy được breadcrumb một cách dễ dàng. Người lập trình phải đặt nó ở những vị trí dễ thấy, thường là ở phía dưới banner chính của web.
Hy vọng sau bài viết này bạn sẽ có thêm được những kiến thức cần thiết cho mình về lĩnh vực này. Hơn nữa, quá trình sử dụng web cho công việc sẽ nhanh chóng và thuận lợi hơn.